CANVAS
Płótno do renderowania grafiki
Przygotowanie
Zapoznać się z dołączonymi materiałami, w tym ze wskazaną dokumentacją
Utworzyć katalog do pracy
30-canvasPobrać do katalogu i zastosować w zadaniu dowolny obraz
Funkcje dostępne w obiekcie canvas
| Nazwa funkcji / właściwości | Zastosowanie |
|---|---|
fillStyle |
|
strokeStyle |
|
fillRect() |
|
strokeRect() |
|
clearRect() |
|
arc() |
|
arcTo() |
|
elippsis() |
|
beginPath() |
|
moveTo() |
|
lineTo() |
|
stroke() |
|
closePath() |
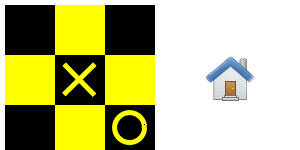
Stosując dokumentację Canvas API przygotuj skrypt, którego zadaniem będzie wyrenderowanie Szachownicy o rozmiarze 3x3 oraz użycie naprzemiennych kolorów dla pól (czarny i żółty).

Następnie:
Rozbuduj zadanie o możliwość pobierania pliku graficznego złożonego z wyrenderowanej w znaczniku CANVAS zawartości.
Dodaj odnośnik
Az właściwym dla pobierania atrybutem i treścią etykiety:Download IMGZaimplementuj w JavaScript funkcjonalność pobierania przy pomocy metody
toDataURL()oraz modyfikacji atrybutuHREFPo pobraniu obrazu i jego zapisaniu/wyświetleniu porównaj z oryginałem. Czego brakuje? Spróbuj zdiagnozować problem i znaleźć rozwiązanie.
