Witryny internetowe I
Przegląd tematów

- 1Wprowadzenie do przedmiotu. PSO. Zasady pracy
- 2Konfiguracja środowiska deweloperskiego
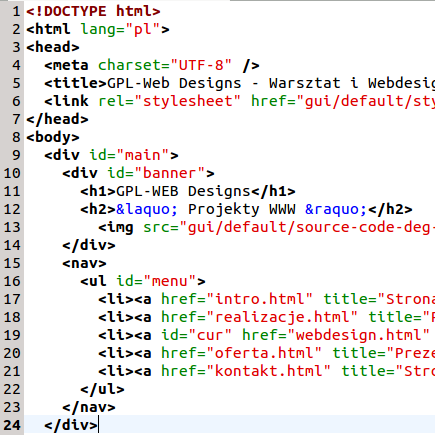
- 3Szablon dokumentu HTML i walidacja W3C
- 4Menu i nawigacja pomiędzy stronami
- 5Treść dokumentu: akapity i obrazy
- 6KartkówkaKartkówka
- 7Listy numerowane, wypunktowane i listy definicji
- 8Struktura tabeli. Tytuł, nagłówek, ciało tabeli
- 9SprawdzianSprawdzian
- 10Znaczniki semantyczne HTML5. Struktura treści dokumentu
- 11Znaczniki semantyczne HTML5. Znaczniki opisu treści
- 12Zasoby multimedialne
- 13SprawdzianSprawdzian
- 14Formularze HTML wersji 4
- 15Strona kontaktu
- 16Formularze HTML wersji 5
- 17Formularz ankiety
- 18Zaliczenie praktyczne – zdanie witrynyZaliczenie
- 19Ścieżki do zasobów i adresy URL
- 20SEMESTR #2. Język CSS - REORGANIZACJA tematów
- 21Selektory i arkusz CSS
- 22Zarządzanie przepływem elementów w dokumencie
- 23Pozycjonowanie elementów
- 24Ostylowanie dokumentu HTMLKartkówka
- 25Stylizowanie odnośników
- 26Stylizowanie formularzy
- 27Grafika: tło, gradient i obrazy
- 28Tworzenie interfejsu gry
- 29Grafika i sprite’y
- 30Sprawdzian. Pseudoelementy (switch)Sprawdzian
- 31Tabele i listy – reguły nth-child
- 32Responsive web design oraz Media queries
- 33Flex - wyświetlanie elastyczne